Beberapa waktu yang lalu, saya melihat ini sedikit rapi, Tweak diimplementasikan pada sebuah blog dan berpikir hal ini mungkin berguna bagi orang lain juga.
Sebuah peringatan kecil: penjelasan ini tidak akan terlihat yang besar dengan label cloud Blogger (atau label cloud yang sama, Anda mungkin telah menemukanya di tempat lain). Trik ini berguna terutama bagi mereka di antara anda yang pandangan list dalam gadget label. Untuk menambahkan deskripsi ke Gadget Label, Anda harus memodifikasi dengan beberapa kode kustom. Untuk lebih tepat, Anda harus menambahkan potongan kode kecil untuk setiap label yang Anda gunakan.
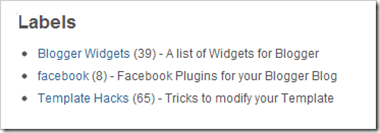
Ini adalah contoh bagaimana Gadget Label akan terlihat setelah anda menerapkan perubahan kode:

Bagaimana menambahkan deskripsi untuk Gadget Label di blog Blogger Anda
- Buat kode untuk gadget yang ingin dimodifikasi.
Ini adalah kode gadget yang dimodifikasi. Anda perlu mengeditnya sesuai dengan selera anda dan menambahkan satu syarat <b:if/> per label. Anda harus mengedit nama label dan deskripsi. Setelah Anda melakukan ini, kode gadget yang dimodifikasi Anda sudah siap.<b:widget id='Label1' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content" data:display "-label-widget-content"'>
<b:if cond='data:display== "list"'>
<ul>
<b:loop values='data:labels' var='label'> <li>
<b:if cond='data:blog.url== data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
<!-- Label Description Start -->
<b:if cond='data:label.name== "firstlabelname"'>
<span class="labeldesc">- This is a label1 desc</span>
</b:if>
<b:if cond='data:label.name== "secondlabelname"'>
<span class="labeldesc">- This is label2 desc</span>
</b:if>
<b:if cond='data:label.name== "thirdlabelname"'>
<span class="labeldesc">- This is label3 desc</span>
</b:if>
<!-- Label Description End-->
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url== data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count'dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
</b:if>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget> - Sekarang saatnya untuk menerapkan perubahan ke template blog Blogger Anda. Hal ini diasumsikan bahwa Anda telah menambahkan gadget label untuk blog Anda. (Jika tidak, tambahkan tidak).
Untuk melakukannya, pergi ke Dashboard -> Template (lama: Desain) -> Edit HTML. - Carilah baris yang terlihat dibawah ini:
Penting: JANGAN memperluas Template Widget Anda ketika Anda melakukan ini atau Anda akan mengalami kesulitan.<b:widget id='Label1' locked='false' title='Labels' type='Label'/> - Ganti baris dengan kode gadget yang dimodifikasi Anda.
- Simpan template Anda. Sekarang Anda akan melihat deskripsi label di sebelah setiap label pada sidebar Anda.
Selamat Mencoba!

Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh 12:02 AM